
【デザイナー編】「寄り添うサービス」を形に。こだわりの質感デザイン
今回は、オンライン授業支援システムPholly(フォリー)について担当デザイナーに聞いていきたいと思います。

デザイナー
内部
- 10年前にプロトタイプ作りからスタートしたとお聞きしています。どのようにデザインしていこうと考えたのでしょうか?
内部:すでにeラーニングシステムLearnOを提供していましたが、主に法人向けに作られていました。なので、今度は大学や高校にファイルを共有できるシステムを作りたいという話でした。LearnOは日本的なデザインを追求しましたから、今回は西海岸風というトーン&マナー(デザインの配色や雰囲気の基本方針)のオーダーでした。
当初の機能はファイルの保管や共有のみ。Googleドライブでファイルを保存していたので「そういう感じなのかな」という感覚でした。プロトタイプということで、好きにデザインした記憶があります(笑)。
- プロトタイプを経て本格的なサービスとして作り込みます。やはり利用者を想定したサービスとなってくるとデザインは大変ですか?
内部:コンセプトからはじめてデザインが完了するまで、かなり時間がかかりました。プロトタイプは1か月もかかりませんでしたが、本サービスの時は1年弱ほどかかったでしょうか。
やっぱりLearnOと違って世の中にあんまりデータがたまっていないから、模索するところから始まったというイメージです。いろんな角度からコンセプトや使われ方を想定して、仮説を立てたりしました。
- サービスそのもののコンセプトや使い方から議論していくのは大変そうです。
内部:手を動かすよりも、話している期間の方が長かったですね。今ではコロナ禍でオンライン教育が普及しましたが、10年前ですから実績はまだ少ないし、大学もそこまで意識が進んでなかった。だから、かろうじて自分たちが学生だった時を思い出して議論しました。未来に使われるサービスは、そういう苦労が長く続きます。
- そうして苦心してサービスの方向性が決まりました。プロトタイプと違い、好き勝手に作るわけにはいかないですよね?
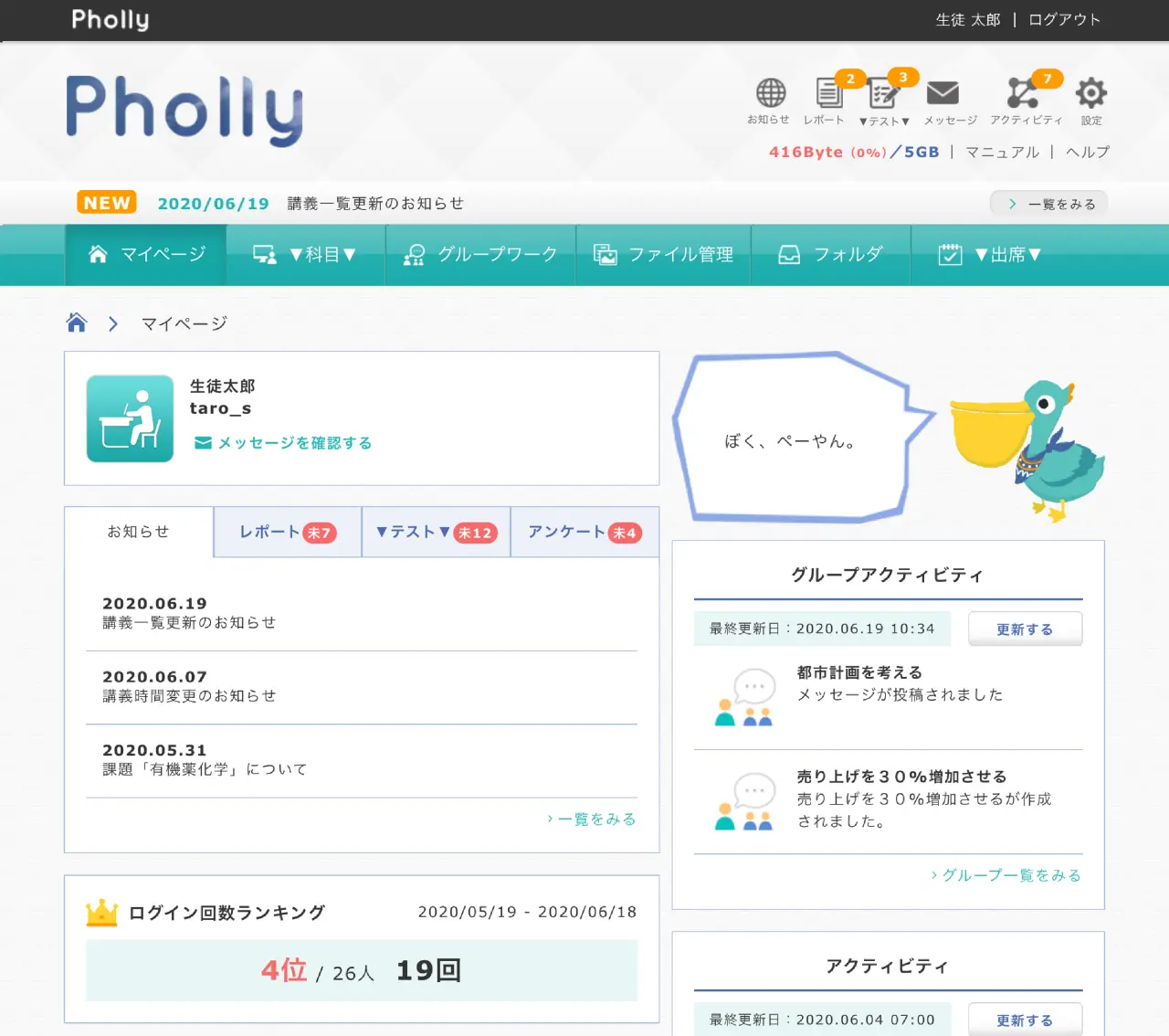
内部:議論をすればUI(ユーザーインターフェイス)やレイアウトは収まるべきところに収まっていくんですが、最後に質感をどう載せるかというところにすごくこだわってやっていました。アクセスするユーザーがどんな気持ちになってほしいか想定します。学生なら大学4年間でずっと接するサービスになるので、寄り添ってくれる存在というのをうまく表現しようとしました。
だから、色合いは落ち着いてスッキリしているけど柔らかさみたいなものを感じる背景にして、ロゴにもエッセンスを投影していました。大変でしたけど、本当にみんなで議論しながら、力を合わせて作ったという手応えがあります。

- そうしてサービスをリリースして、メジャーバージョンアップから細かな改善まで絶えずデザインをアップデートしています。デザインのこだわりは続いているのでしょうか?
内部:Phollyのプロジェクトは大きく3つフェーズに分かれると思っています。最初のプロトタイプを作った時、正式なサービスとして作った時、導入が進んで本格的な運用に入る時です。
ずっと共通しているところがあるとすれば、eラーニングシステムLearnOでやらなかったUIを取り入れたところですね。とにかく学生が使う機能が増えそうだったので、ドラッグアンドドロップなど感覚的な操作を取り入れ、使いやすさを意識しました。
当時eラーニングシステムの方はそこまで作り込めておらず…。ですので、Phollyの実装は難しかったです(笑)。非同期通信をするので、エンジニアとの密な連携も必要でしたし。
- ちょっと素人目線で恐縮なのですが、デザイナーがHTMLでページを作り、エンジニアがプログラムで組み込むという役割分担かと思っていました。デザイナーとエンジニアの境界で模索した部分があるんですね。
内部:ページをスクロールした後にクリックして次のページに飛ぶというのは、体験がぶつ切りになるんです。なんていうんでしょう。無意識だと思いますが、トントントンというリズムじゃなくて、スーッと連続した感覚にしたかった。そうなると、スーッと連続ささせるには、ユーザーの画面スクロール時に次のページのデータをうまく取り込む必要があるんです。ですから、スムーズな体験というのは、デザイナーとエンジニアの連携が不可欠なんですね。そこにチャレンジした記憶があります。
一緒に作ったエンジニアが当時まだ新人というのもあって、彼の頑張りや成長と共にあった開発でしたね。「ふぁー」と空をあおいで、画面とにらめっこして、ソースを書きつづけて。今からしたら当たり前の技術ですが、当時はがんばりました。今までやってないことをやるというのは徹底していました。
- 他にもエンジニアとデザイナーが連携した部分はありますか?
内部:たくさんのファイルの集まりなので、ファイル一覧の網羅性
は気をつけました。教員は学生が提出したレポートを一つずつ開いて見るというより、さっと見てバーッと成績を付けたいと思ったので、エンジニアと話して手間を減らそうよ、と。
あと現場の声を聞いて改善したり、新しい機能を追加したりしますが、やっぱりデザイナーだけで作らないというのが、こだわり
かもしれない。デザイナーだけだともう届かない気がしていて。
- デザイナーだけで完結した方がやりやすそうですが、新しい視点を入れて作るのは大変ではないでしょうか?
内部:デザイナーの役割でいくと、みんなの視野をちょっと広げないといけないのかなと思っています。サービスを作り上げていくところは、エンジニアやディレクターがうまく畳んでくれるのはわかっているので、違う役割をしないといけなくて。デザイナーはコンセプト作りなどで先頭にいるので、広げていかないとどこかで詰まっちゃうからです。広げても、誰かが畳んでくれるから安心してますね。
- メジャーアップデートし、小さな改善を続けてもデザインのこだわりを保ち続けられるものでしょうか?増築していくと当初のコンセプトからずれたりしそうです。
内部:うーん、毎回、毎回悩みます。新しい機能をつける時、これをどうつけるのが一番いいんだっけと。でも、いつもみんな議論するわけじゃないですか。「そういえば、昔はどう考えたっけ……」と思い出しながら整理をする時間があって。最初にかなり議論したので、話していると大きな枠がよみがえってくるんです。Phollyが持つ文脈というのができているので。
その文脈に沿って「この機能はどういう流れで使うんだろうか」という話になります。先日追加した出欠管理もそうやって作りました。最初から続く文脈がある分だけ制限されるのですが、余白を持って作られてきたのでその余剰を少しずつ使っていく感覚ですね。
余白は減ってしまうけどサービスを育てながら新しい文脈が足されていって、Phollyの使われる軸が伸びていく。新しく機能を追加しながら、その軸に次の余白を持たせて作ります。
- 最初の設計に余白が持たせてあって、それをメジャーアップデートや改善で使いつつ、さらに未来の余白も開けていくんですね。とても難しそうです。
内部:どんどんなくなっていったら苦しくなりますが、議論をしながら付け加えただけ何かを捨てているんでしょうね。余白を持たせつつうまく収めていって、そこまでギッチリ埋まっていない。ただ、ちょっとそろそろ大きな進化は必要かもしれないです。
- Phollyはパソコンやスマホのブラウザで使えますし、アプリ対応もしていますから考えることは多くなりそうですね。
内部:データを見ると、かなりスマホで使われますね。特に学生はほぼスマホです。レポートをスマホで出すという感覚はイマドキじゃないでしょうか。PCの画面と違って、アプリならではのUIがあるのでそこはすごく考えました。より感覚的と言うのかな。画面が小さいからこそ絞れることもあります。
アプリを作った当初は、まだスマホでファイルを扱うことがまれだったので作るのに調査が必要でした。iPhoneはまだファイルという概念がなかったですね。画像やPDFは、ブラウザー上で見られるだけでしたから。
- あとデザインでいくと、販売パートナーの日本事務器さんから要望をいただくことはないのでしょうか?
内部:さっきの話にも通じますが、デザイナーは視点が多いほど助かるんです。だから文教分野にとても詳しい日本事務器さんから話を聞くと「なるほど!」と腹落ちします。探りながら作ることが多いので、すごく助けられています。
- インタビューが終盤になってきましたので、他にもデザイナーとして伝えたいことはありますか?
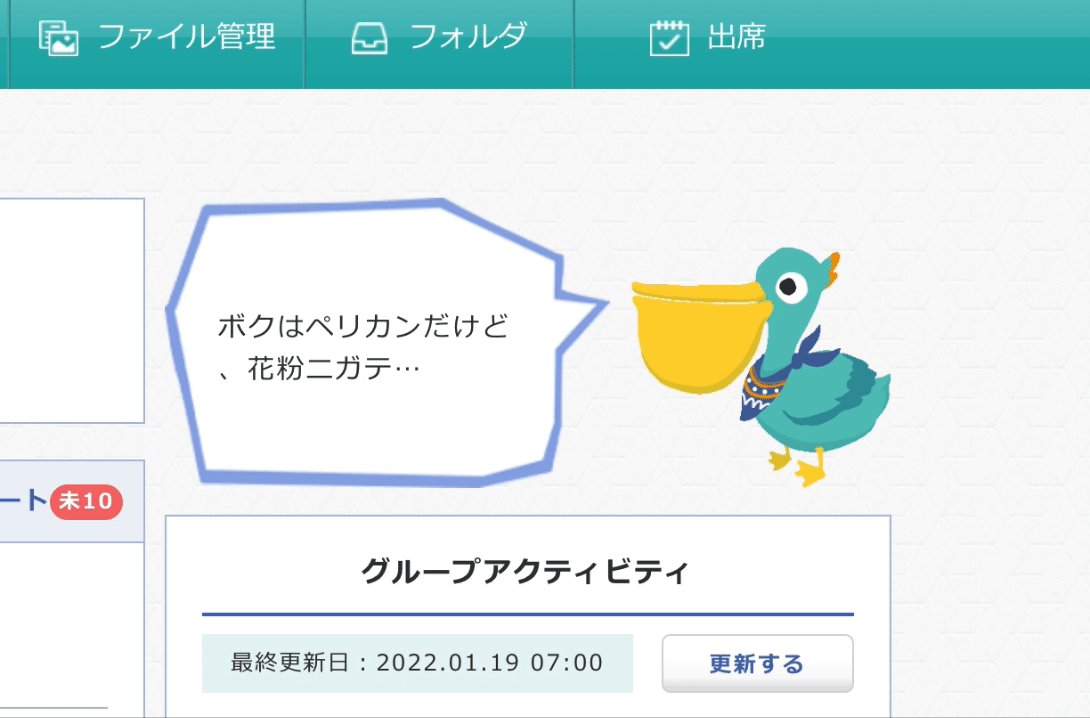
内部:デザイナーが推すとしたら「ぺーやん
」です!Phollyのオリジナルキャラクターのペリカンです。正式な名前は、ペドロ・ファン・カルロス・石井。略して「ペーやん」。
季節ごとにペーやんが自動で話すセリフにバリエーションを加えたりしています。真面目に作り過ぎるとそういうキャラクターは生まれてこないので、やっぱり余白を持っておくことは大事です。
ただ、ぺーやんの魅力はまだ届けきれていないかもしれません。

- 最後に、今後のPhollyについて一言あればお願いします。
内部:LearnOは10周年のタイミングで生まれ変わりましたので、Phollyも大きくバージョンアップしたいですね。ぺーやん関連の改修をはじめ、さまざま挑戦し続けていきます。学生も教員も管理者も、全てのユーザーが利用・運用しやすいサービスにしたいですね。使いやすさは今一度見直して、大きな改革ができてもいいのかな、と考えています。
- 長い時間、ありがとうございました!普段はなかなか知ることのできないデザイン制作の現場が伝わってきました。またいつかインタビューの続きをお願いします。
お問い合わせ
Facebookでも随時お知らせを更新中です!






